What is Playwright?
Introduction and walkthrough into the Playwright framework: a Node.js library to automate Chromium, Firefox and WebKit with a single API.
By Max Schmitt, Published on 5/26/2020
Over the past 2 years where the Puppeteer ecosystem has evolved and developers around the globe have adopted the framework to automate their browsers, the framework has gained a lot of popularity. Puppeteer itself has now over 60k stars on GitHub and is by that one of the most starred projects on the platform. Due the big audience and the people who integrated it into their projects to use it e.g. to perform end-to-end tests or create automated screenshots, Puppeteer reached his limitations. The community asked for better browser support, for this specific request they delivered puppeteer-firefox which was announced at the Google I/O 2019. But also smaller core concept changes would ease up the usage like less flakiness by waiting automatically if an element appears on the page or isolating the session on a context instead of the whole browser to provide better reusability.
For all of that the core team which is now primarily working at Microsoft has worked over the past few months and released on January 2020 the first version of Playwright. It has features like:
- Scenarios that span multiple page, domains and iframes
- Auto-wait for elements to be ready before executing actions (like click, fill)
- Intercept network activity for stubbing and mocking network requests
- Emulate mobile devices, geolocation, permissions
- Support for web components via shadow-piercing selectors
- Native input events for mouse and keyboard
- Upload and download files
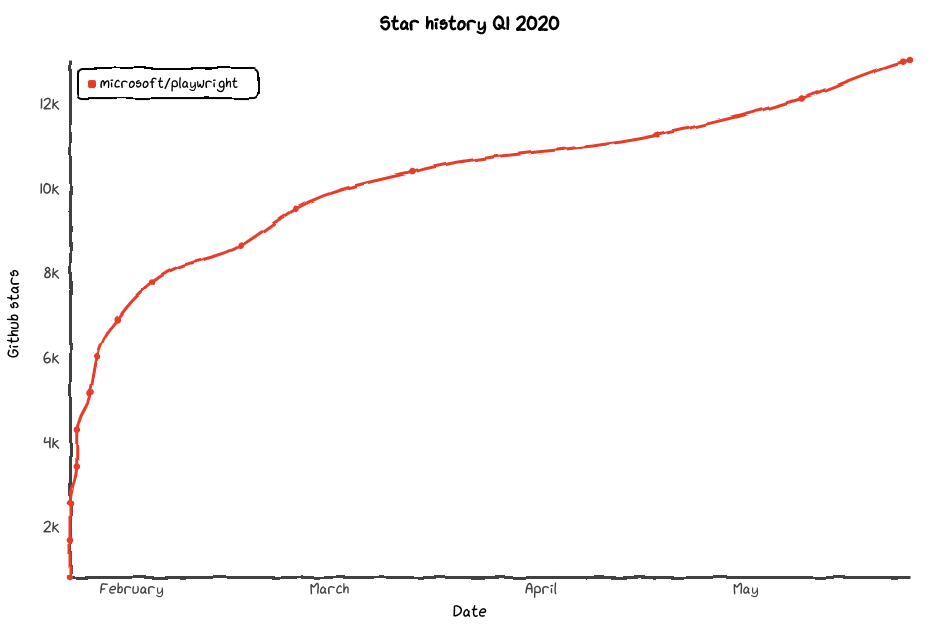
Until now (June 2020) the project already got 13k stars on GitHub and big projects like Visual Studio Code, CodeceptJS or xterm.js have adopted it.

The usage of Playwright is extremely straightforward. Most of the calls are async based, that means you have to wrap them either in a Promise or you have to use async/await which is the more common way.
const playwright = require("playwright");(async () => {for (const browserType of ['chromium', 'webkit', 'firefox']) {const browser = await playwright[browserType].launch();const page = await context.newPage();await page.goto('http://whatsmyuseragent.org/');await page.screenshot({ path: `example-${browserType}.png` });await browser.close();}})();
After importing the library we're gonna loop over the different browsers and launch them as headless browsers. Launching means in Playwright wording, that a real browser instance will be opened as a headless instance per default. Once we have our browser we are creating an actual page object out of it. With the page you can interact by clicking on buttons, making screenshots, getting text out of your DOM Nodes, or navigating to other URLs for example. In this case we are visiting a website and then making a screenshot which we store on the disk including the browser's name. Once we are done we'll close the whole browser.
If you want to find out more about Playwright, you can check out the examples with Try Playwright to get an interactive experience of how the different browser engines behave.
Due to all of that it can be advised for further usage to use Playwright instead of Puppeteer. The API is in most cases the same or only slightly different. Here you can find a migration guide with the differences. And an official link to their documentation including the JavaScript API you can find under playwright.dev.